定制组件
定制组件

专辑
简单的一页模板,用于照片画廊,作品集等

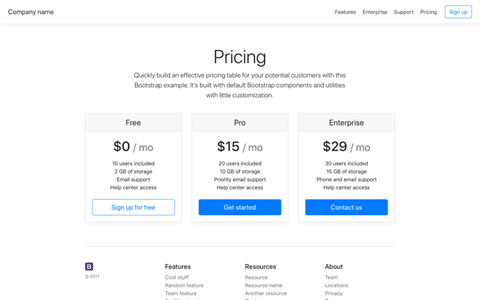
定价
使用Cards构建并具有自定义页眉和页脚的示例定价页面。

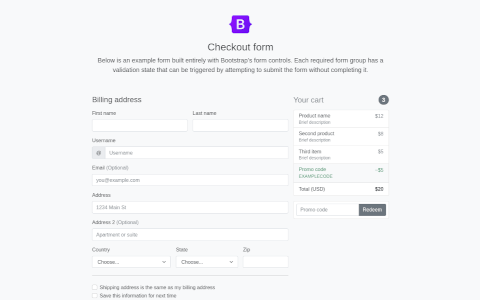
查看
自定义结帐表单,显示我们的表单组件及其验证功能。

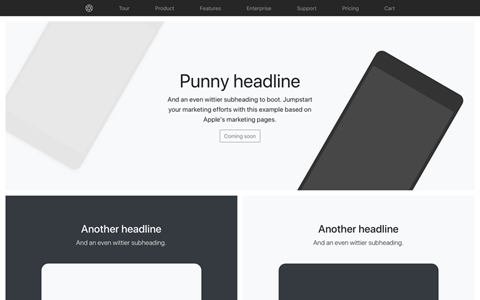
产品
精益于产品的营销页面,具有广泛的网格和图像工作。

封面
一页模板,用于构建简单而美观的主页。

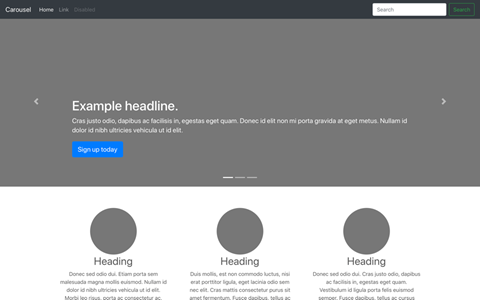
轮播
自定义导航栏和轮播,然后添加一些新组件。

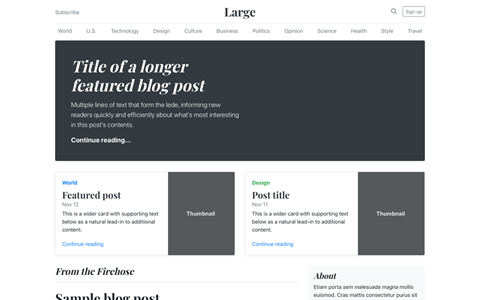
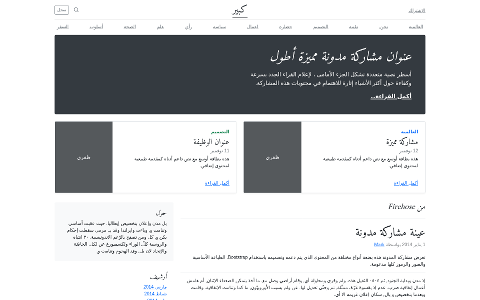
博客
杂志,例如带有标题,导航,特色内容的博客模板。

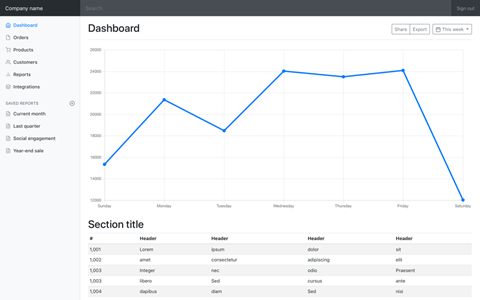
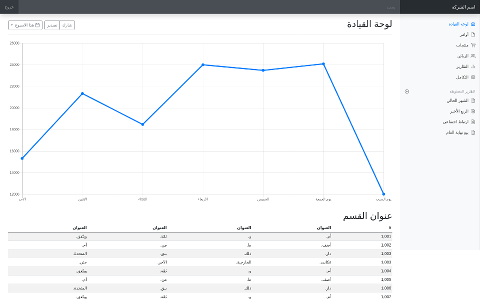
仪表板
基本的管理控制台外壳,带有固定的侧边栏和导航栏。

登录
自定义表单布局和设计,用于简单的登录表单。

页脚
页面内容不足时,将页脚附加到视口的底部。

页脚导航栏
使用固定的顶部导航栏将页脚附加到视口的底部。
Framework
重点介绍实现Bootstrap提供的内置组件的用法的示例。

入门模板
只是基础知识:已编译的CSS和JavaScript。

栅栏格
具有所有四个层,嵌套等的网格布局的多个示例。

备忘单
Kitchen sink of Bootstrap components.

备忘单 RTL
Kitchen sink of Bootstrap components, RTL.
导航栏
获取默认的导航栏组件,并显示如何移动,放置和扩展它。

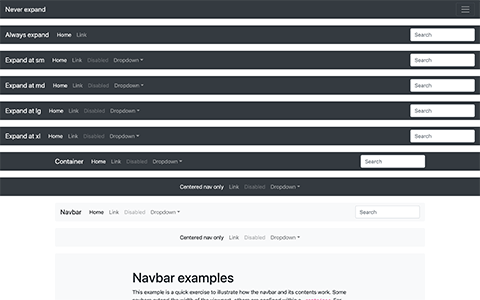
导航栏
演示导航栏的所有响应式和容器选项。

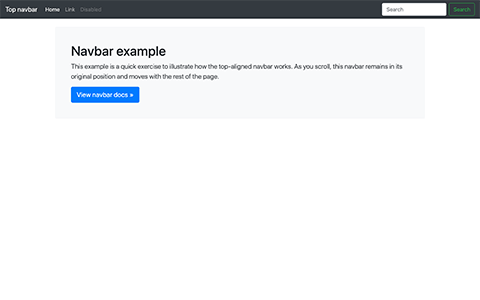
静态导航栏
静态顶部导航栏的单个导航栏示例以及一些其他内容。

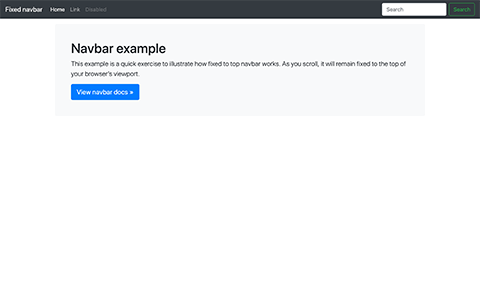
固定导航栏
具有固定顶部导航栏以及一些其他内容的单个导航栏示例。

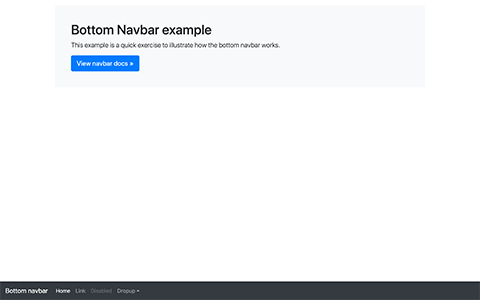
底部导航栏
具有底部导航栏以及一些其他内容的单个导航栏示例。
实验
侧重于未来友好的功能或技术的示例。

帆布
将可展开的导航栏变成滑动的画布菜单。
RTL
有关这些修改后的“自定义组件”示例的信息,请参阅Bootstrap的RTL版本。
RTL功能仍处于 试验阶段,可能会根据用户反馈进行发展。发现了什么或有改进的建议吗?打开一个问题,我们很乐意获取您的见解。

专辑 RTL
简单的一页模板,用于照片画廊,作品集等。

结帐 RTL
自定义结帐表单,显示我们的表单组件及其验证功能。

轮播 RTL
自定义导航栏和轮播,然后添加一些新组件。

博客 RTL
杂志,例如带有标题,导航,特色内容的博客模板。

仪表板 RTL
基本的管理控制台外壳,带有固定的侧边栏和导航栏。
整合方式
与外部库的集成。

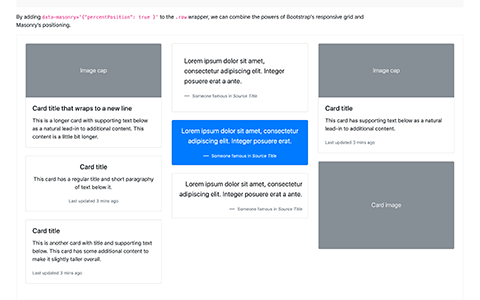
Masonry
结合Bootstrap网格和砌体布局的功能。
进一步了解Bootstrap主题
除了这些示例,还需要其他东西吗?通过官方Bootstrap主题市场中的高级主题将Bootstrap提升到一个新的水平。它们是作为自己的扩展框架构建的,具有丰富的新组件和插件,文档以及强大的构建工具。
浏览主题